Naver Weather: #Typhoon, a Natural Disaster Information System
a natural disaster information system for user safety amidst the serious climate crisis.
The Product
Naver Weather
My Role
Lead UX Designer
Responsibilities
UX/UI Design
Project Length
Jul - Oct. 2021.
The Problem
In 2020, South Korea faced record-breaking typhoons and rainfall driven by climate change. The lack of timely, reliable alerts left millions struggling to stay safe and manage daily life during extreme weather.
The Goal
We aimed to empower users to independently understand disaster information and contribute real-time weather reports based on their location, enhancing emergency communication and community safety. Success was measured by an increase in timely, user-generated reports.
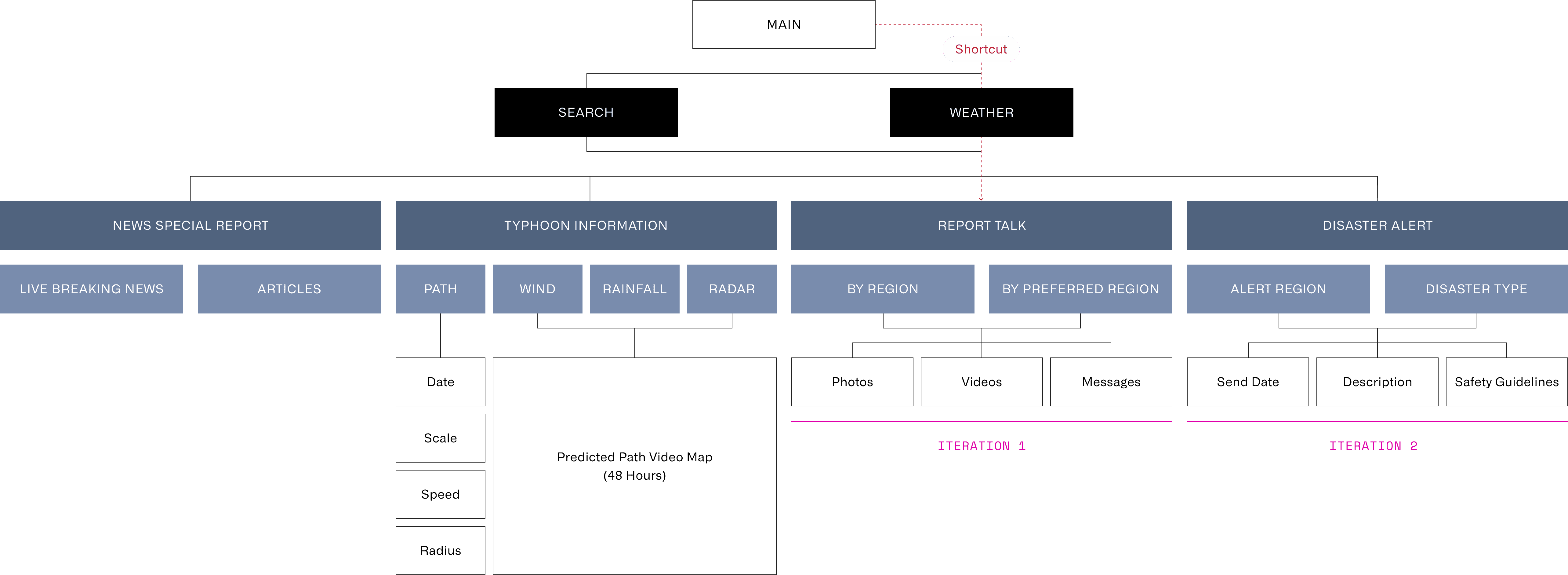
Empowering Real-Time Typhoon Response Through Report Chat and Integrated Search
Activate #Typhoon emergency openings, share real-time info via 'Report Chat', enhance response, and boost consumption with integrated search.
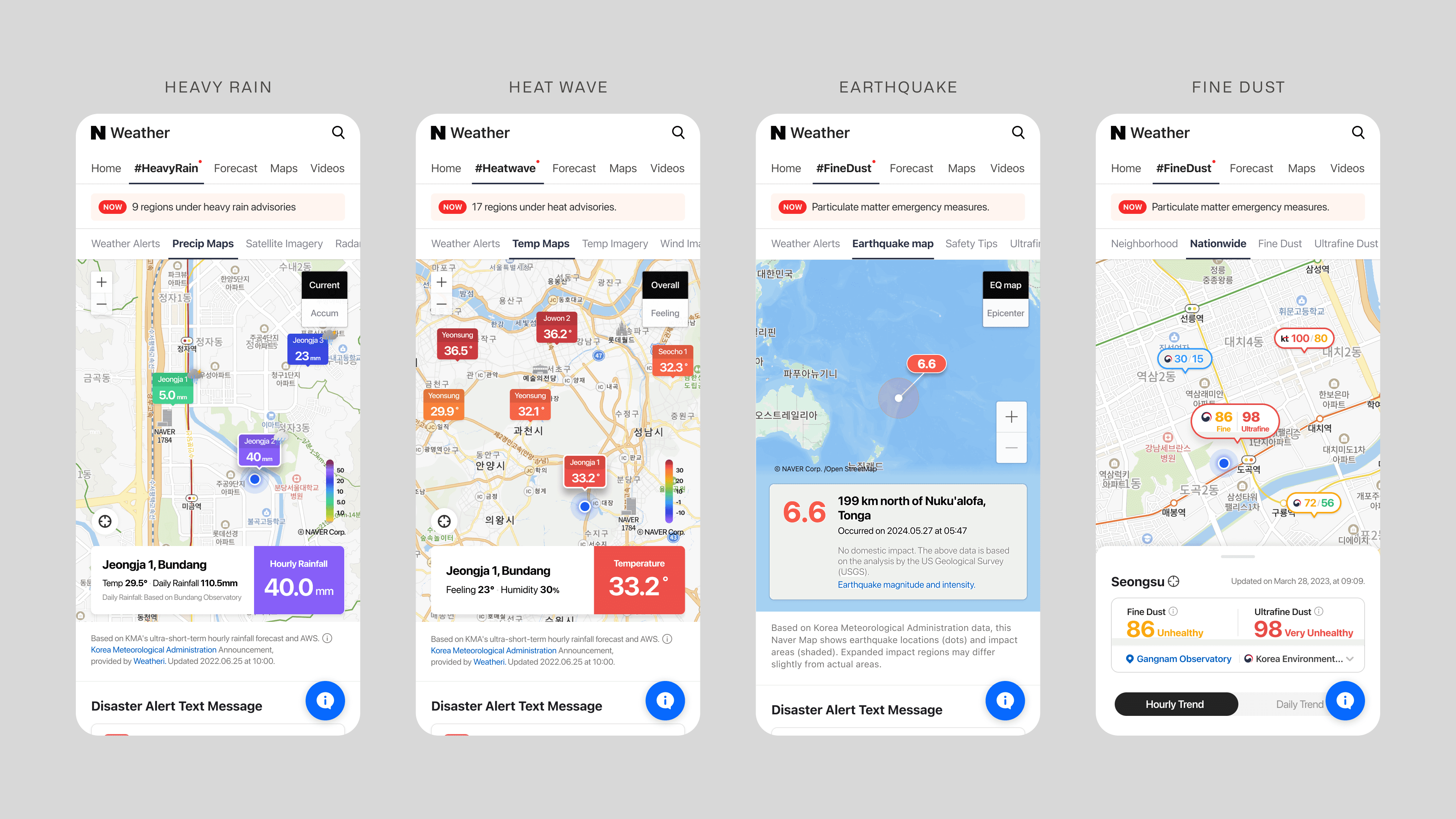
Refining the Design: Improving Disaster Information Readability and Usability
We replaced a third-party map with our own system, improved clarity by reorganizing the layout, and anchored ReportChat for real-time updates—making disaster information easier to read and act on.
Agile in Action: How Real-Time Feedback Shaped Region-Specific Features
In ReportChat, after the first release from August 23-24, 2021, with 19,771 comments over 14 hours, I noticed 62% of user reports mentioned regions. I added region-specific tabs, prioritized by report volume, and highlighted photo and video content.
Local names mentioned (12,160)
38%
No local names (7,611)
Crowd-Powered Forecasts: Creating an Interactive Real-Time Weather Experience
Given the nature of portal services, a cycled system was needed to integrate search results and service synergy. Our product aimed to provide accurate real-time information and encourage user participation, leveraging their collective intelligence.
The Problem
My research on South Korea's natural disasters found that 95% of typhoons and heavy rains occur between August and October, with damage worsening due to climate change and urbanization. Analysis of NAVER's keyword queries showed high demand for weather-related information during these months.
95%
Typhoons & Heavy rains
95% of South Korea's natural disasters in the last 5 years were typhoons and heavy rains.
27%
Weather-related search keywords
27% of the top 30 searched keywords are weather-related, with 'weather' leading at 287.5 M searches.
45.6m
Weather info search volume
Information on natural disasters is in high demand, with 45.6 M searches.
Unreliable Disaster Alerts Are Driving Users Away
Clicking the weather alert banner in the existing service leads to disaster search results, but insufficient information causes user drop-off. During disasters, the provided information doesn’t meet the demand, highlighting the need for stronger information solutions.
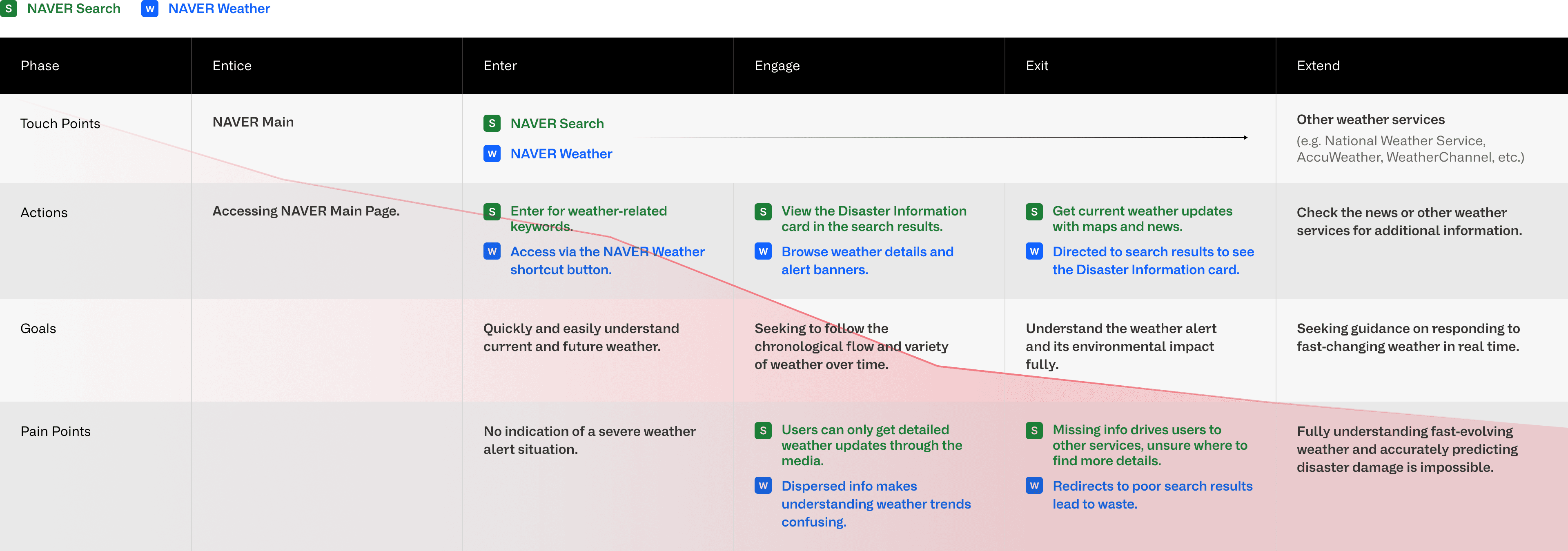
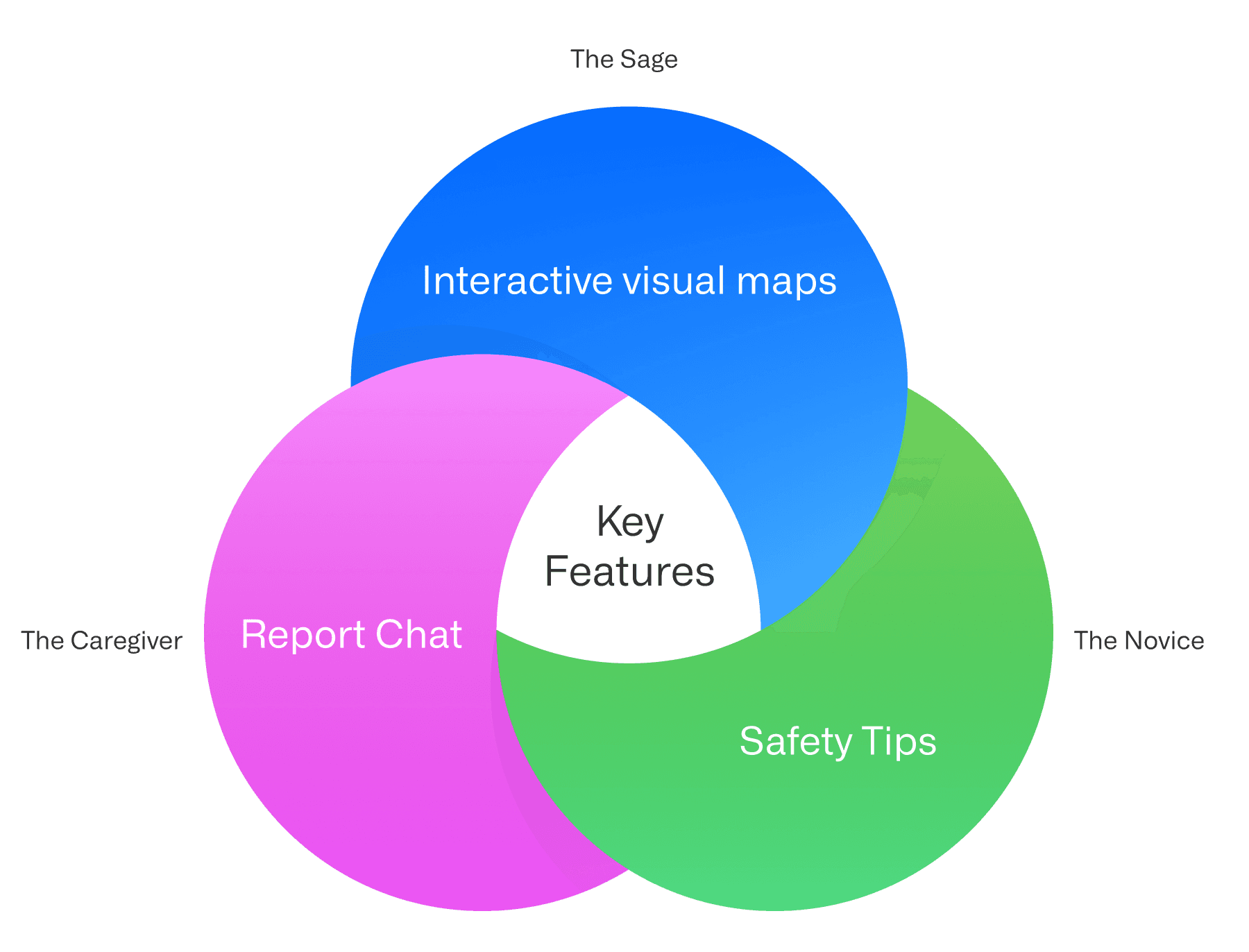
Turning Limits Into Insights: Defining Weather User Archetypes Without Interviews
Due to severe mid-pandemic restrictions, User Interviews were impossible. Despite these challenges, I strategically highlighted the core features of this project through Archetype research. I identified three key user archetypes and, based on their analysis and journey maps, developed a strategy for an interactive system that enables users to understand weather information and engage in real-time communication.
Users across all archetypes face a common challenge: the need for reliable, real-time, and user-friendly disaster information to support informed decision-making and community engagement.
Age 40, Inventory Manager, In-person worker
Paul: The Sage
This archetype seeks real-time road condition updates for safe navigation of commute routes, aiming to make informed decisions.
Weather apps are crucial for my commute, helping me plan routes, avoid delays, and stay prepared.
Age 26, Journalist, Social media influencer
Skyler: The Caregiver
This archetype wants to utilize real-time communication to quickly inform those around them and influence their support network.
I believe the information shared by individuals can have a dramatic impact sometimes. It can also help people avoid danger.
Age 48, Sous Chef, Mother of two, Basement resident
Kriti: The Novice
This archetype lives in a vulnerable environment, concerned about natural disasters, emphasizing the need for reliable tech and information.
It all happened too fast. I felt so desperate, I couldn’t do anything.
Mapping Archetypes to Strategy: Designing for Real-Time Weather Interaction
I identified three key user archetypes and, based on their analysis and journey maps, developed a strategy for an interactive system that enables users to understand weather information and engage in real-time communication.
From Data to Trust: Redefining Public Information Through UX
Reaching 778 million views and 200,000 reports, the system expanded to other disasters and earned industry and media recognition, proving the value of accessible public information design.